Una guía fácil que te explicará paso a paso como desarrollar una Página Web

Aquí te muestro porque te va a encantar esta guía gratuita de como crear una página web
Está hecha para principiantes
Esta guía es muy detallada y muy fácil de seguir, incluso si no eres muy técnico.
Información actualizada
Otras guías puede estar obsoletas o erróneas. Nos preocupamos por actualizarla cada mes.
Plataforma Específica
(WordPress)
Su sitio web será configurado de la manera correcta, en la plataforma adecuada para lo que necesitas.
Puedes preguntarnos
Ofrezco ayuda y consulta por correo electrónico. Estoy más que feliz de que usted consiga respuestas y aclarar cualquier pregunta.
3 sencillos pasos para crear tu propia Página Web:
Aquí aprenderás como…
paso 1
PASO #1: Elegir Su Plataforma De Página Web
Antes de empezar a preocuparse por los esquemas de color y los nombres de dominio, usted tiene que decidir con qué plataforma va a construir su sitio web.
¿Qué quiero decir con «plataforma»?
Para eso del 2004 la gran mayoría de las Páginas Web desarrolladas fueron construidas usando código HTML, CSS e incluso Flash. Estos tomaban un montón de tiempo para aprender y eran muy difíciles de dominar.
Es por esto que la mayoría de la gente aún piensa que la creación de un sitio web desde cero es difícil o requiere una gran cantidad de habilidades de programación y diseño, ¡pero esto ya no es para nada cierto!
Para el 2016, los Sistemas de Gestión de Contenidos (CMS) como WordPress han hecho de la creación de un sitio web accesible para todos.
Para decirlo de forma simple, un Sistema de Gestión de Contenidos (o plataforma de construcción de sitios web) es una plataforma fácil de manejar para la construcción de sitios web y gestionar su propio contenido en línea, en lugar de usar un montón de páginas sueltas HTML.
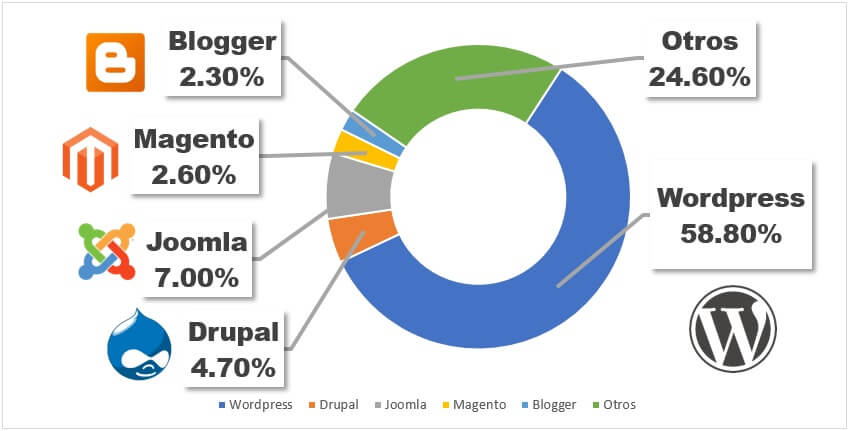
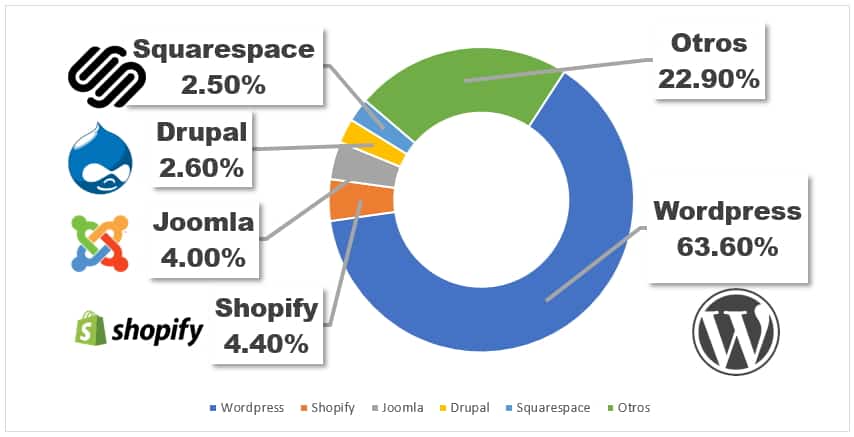
Aquí les muestro las Plataformas de Manejo de Contenido más populares para el 2017 y 2020
2017

2020

Como se puede ver en el gráfico anterior, más de la mitad de los sitios web en Internet construidos con CMS se ejecutan en la plataforma de WordPress.
Si quieres más información recientes de estas estadísticas visite la página web de W3 Techs y BuiltWith.
¿Por qué WordPress y no otro constructor de Páginas Web?
Porque en este momento no hay mejor manera y forma más fácil de construir un sitio web… Pero lo más importante:
1. Es totalmente GRATIS, con muchos diseños / temas para elegir.
WordPress no cuesta nada para descargar o instalar, y hay una gran comunidad que han diseñado hermosos temas y plantillas, por lo que es fácil de entender y encontrar lo que buscas. Nunca te quedarás sin nada…
2. Es muy fácil y amigable para principiantes.
Si usted sabe cómo utilizar Microsoft Word, usted ya sabe cómo crear su propio contenido. WordPress puede ser ampliado con plugin gratis para manejar casi cualquier sitio que puedas imaginar, desde maravillosas páginas de negocios a páginas de redes sociales. Con «plugins» podrás añadir formularios de contacto, formularios de suscripción, galerías de imágenes y así sucesivamente para su sitio web – bastante simple, ¿eh?
3. ¿Páginas Web pequeñas o grandes? Genial para ambas.
Desde blogs básicos hasta hermosos sitios de negocios y tiendas en línea, WordPress puede manejar casi cualquier tipo de sitio web. WordPress es utilizado por eBay, Mozilla, Reuters, CNN, Google Ventures e incluso la NASA.
4. Su sitio será «Responsive». Lo que significa que también va a trabajar en móviles y tabletas.
El sitio web que construirá será instantáneamente adaptable a cualquier dispositivo, con una gran apariencia en todos los dispositivos móviles, teléfonos inteligentes y tabletas. No hay necesidad de contratar a un desarrollador web para esto.
5. Una gran comunidad de desarrolladores disponibles para ayudar
Con tantas personas que utilizan la plataforma (webmasters, bloggers, desarrolladores de temas y creadores de complementos), es fácil encontrar ayuda rápida cuando la necesites. Además, WordPress tiene un montón de recursos gratuitos disponibles en Youtube y su foro y soporte.
De hecho, también he construido EYMPro.com en WordPress.
Ahora bien, también hay otras plataformas de construcción de Páginas Web.
Pero yo todavía uso y recomiendo utilizar WordPress.
Drupal es una plataforma muy potente que es popular entre los desarrolladores web y programadores experimentados, pero viene con una curva de aprendizaje muy elevada que hace que sea una mala opción para los principiantes.
Joomla es similar a WordPress y también funciona muy bien para páginas web, pero necesitará al menos un poco de codificación técnica para que funcione de la manera que desee.
Si quieres más detalles de estos Sistemas de Gestión de Contenidos te recomiendo que visites sus paginas oficial Joomla, Drupal, Blogger y Magento.
Si por alguna razón usted no quiere construir su página con WordPress, puedes echar un vistazo a cualquiera de los enlaces de más arriba, además, todos son GRATIS de usar.
Para los principiantes, sugiero seguir con WordPress.
Es la plataforma más fácil que he trabajado, es lo suficientemente flexible para adaptarse a todos, desde propietarios de pequeñas empresas y profesionales independientes a artistas creativos y bloggers.
Yo no buscaría más allá de WordPress.
En el paso 2, le guiaré a través del proceso de elección de un nombre de dominio y a encontrar un espacio para alojar su sitio web.
En el paso 3, le mostraré cómo instalar y personalizar su sitio web en WordPress. No se preocupe, le guiaré a través del proceso, con un montón de imágenes y vídeo como referencia.
Si usted tiene alguna pregunta o sugerencia de esta guía, no dude en ponerse en contacto conmigo. Recuerde: Estoy aquí para ayudarle!
Paso 2
.
PASO # 2: Encuentre un Nombre de Dominio y un Host
Para tener una página web en línea, vas a necesitar dos cosas:
-
- Un nombre de dominio (una dirección web como nombredetupagina.com)
- Un Hosting (un servicio que aloja su página y permite que esté disponible para conectarse a ella desde Internet).
La plataforma de WordPress en sí es libre, es decir gratis, pero un nombre de dominio y un hosting le costará alrededor de $3 – $5 dólares al mes. Sin embargo, cuesta menos que un café, así que no quebrará su cuenta de banco.
Ser dueño de su propio nombre de dominio tiene un aspecto más profesional que tener su página en el dominio de otra persona (ejm. eviloria.wixsite.com/saloncarmen), y también es muy asequible ejm https://saloncarmen.com se ve más profesional y fácil de aprender, verdad.
Además, tener su propio alojamiento web (Hosting) también le asegurará de que su página web se cargue más rápido y no estar fuera de línea durante horas (muy importante para todos los que visitan su página).
¿Dónde consigo un nombre de dominio y un Servidor de alojamiento?
¿Dónde consigo un nombre de dominio y un Servidor de alojamiento?
Existen varios servidores de alojamiento web, según mi experiencia los mejores definitivamente son:
En mi caso, el que utilizo actualmente como Hosting es Hostgator y registro los dominios de mis proyectos Web en Godaddy el cual te recomiendo.
No te voy a explicar en detalle las ventajas y desventajas de cada uno porque no quisiera alargar más este artículo, lo que si te puedo decir es que sino sabes Ingles descarta Bluehost y Hostgator porque la asistencia y todo sus herramientas son en ingles, pero si sabes ingles te recomendaría Hostgator por ser un poco más económico, en cuanto a la características de ambos podría decir que los dos son excelentes.
En el caso de los servidores que ofrecen servicio en español como Godaddy y Webempresa, ambos son excelente, te podría decir que Godaddy es más económico y Webempresa que es el más costoso de todos aunque no una diferencia alarmante, pero si te puedo asegurar que es el que ofrece el servicio más personalizado de los que conozco y como principiante que no sabes ingles, sería una excelente opción.
Para más detalles de cada uno, hay mucha, pero mucha información en Internet de cada uno de ellos. Pudieras buscar «Cual es el mejor hosting para WordPress» y comenzar por ahí.
Como te expliqué anteriormente, el hosting que utilizo y del que hablaré en lo adelante es Hostgator; el plan de página web básico de este cuesta menos que un boleto de cine ($ 3.95/mes).
Cuando usted consigue un nombre de dominio (y alojamiento), también obtendrá una cuenta de correo electrónico personal: [email protected] lo cual es mucho más profesional que una dirección de Gmail o Yahoo genérica. Por ejemplo en mi caso uno de mis correos es [email protected] donde eympro es mi dominio.
¿Ya tienes un nombre de dominio y hosting? Salta el próximo paso y ve al paso 3, donde voy a explicarte cómo configurar tu página web.
¿Qué nombre de dominio debería elegir?
Para que tengas más facilidad de elegirlo te recomiendo los siguientes puntos:
- Si estás haciendo una página web para tu negocio, el nombre de dominio debe coincidir con el nombre de la empresa. Por ejemplo: ElNombreDeTuCompañía.com
- Si estás planeando crear una Página Web para usted, entonces tunombre.com puede ser una buena opción.
Para este sitio (EYMPro) el cual es el nombe de mi compañía, opté por eympro.com.
Los nombres de dominio normalmente terminan en .com, .org o .net, pero en los últimos meses, una enorme cantidad de extensiones de dominio (la parte final de la dirección web, como .com) han salido, desde .academy hasta .zone
Aquí puedes encontrar una gran variedad de extensiones de dominio.
¿Mi mejor consejo? Evita las extrañas extensiones y ve con .com, .net o .org al menos que describan perfectamente lo que tienes que ofrecer; de todas formas vea si puede encontrar un nombre más común.
¿Alguna sugerencia adicional para elegir mi nombre de dominio?
1. ¿Es mercadeable? Por ejemplo, si usted hace un sitio sobre poesía, entonces mejor-poesia-website.net no es una buena opción: poesiacademica.com o poesia.com es mucho mejor.
2. ¿Es memorable? Los nombres de dominios cortos y claros son mucho más fáciles de recordar. Si su nombre de dominio es muy confuso, muy largo o deletreado de una manera extraña, los visitantes pueden olvidarlo fácilmente.
3. ¿Es contagioso? Usted quiere un nombre de dominio que se desprende de la lengua, que describa lo que usted (o su negocio) hace y se quede en la cabeza. Viniendo con un nombre fresco puede ser un poco difícil ya que hay aproximadamente 150 millones de nombres de dominio activos en el mundo en este momento, pero no se dé por vencido.
Hay una regla que siempre se aplica a los nombres de dominio: Si te gusta, ir por el.
COSAS QUE DEBES TENER LISTA ANTES DEL PRÓXIMO PASO:


Paso 3
.
PASO # 3: Vamos a configurar y ajustar su página web
Una vez que has comprado tu nombre de dominio y adquirido un plan en el servidor de alojamiento que elegiste, ¡Vas por buen camino!
Ahora es el momento de poner en marcha tu sitio web. Lo primero que tendrás que hacer es instalar WordPress en tu dominio.
Instalando WordPress
Hay dos posibles maneras de instalar WordPress, una MUCHO más fácil que la otra.
1. PARA CREAR UN SITIO WEB CON WORDPRESS (O JOOMLA, MAGENTO & DRUPAL), USE LA INSTALACIÓN DE UN CLIC:
Casi todas las empresas de hosting confiable y bien establecida ha integrado la instalación de un clic para WordPress, lo que hace que se instale de forma rápida y sencilla.
Si se ha registrado con Hostgator o cualquier otra empresa de alojamiento similar, debe encontrar su «instalación con un solo clic» en el panel de control de su cuenta.
Aquí están los pasos que debe seguir (debe ser igual o similar en todas las principales empresas de alojamiento web):
- Accede a tu cuenta de alojamiento.
- Vaya a su panel de control.
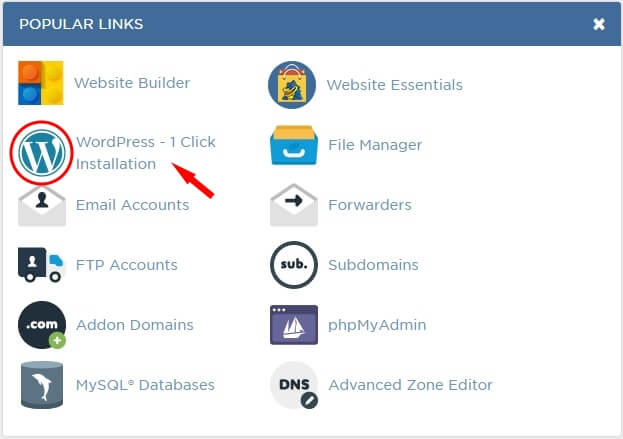
- Busque el icono de «WordPress» o «Sitio Web».
- Elija el dominio donde desea instalar su sitio web.
- Haga clic en el botón «Instalar ahora» y obtendrá acceso a su nuevo sitio web de WordPress.

Vídeo con Instalación y Configuración de WordPress
En el siguiente vídeo te mostraremos paso por paso como instalar WordPress con la opción de un solo clic de Hostgator. En el vídeo podrás observar los siguientes puntos, los cuales pongo el minuto donde se explica cada uno de los puntos.
- Pasos de Instalación de WordPress con un solo clic – 00:00
- Desinstalar un Plugin sin explicación – 04:42
- Seleccionando e Instalando una Plantilla (Tema) – 05:38
- Cambiar el Idioma en WordPress – 07:58
- Editando Página de Inicio – 09:06
- Agregar y Editar Página – 10:34
- Agregar página al Menu principal – 13:08
- Agregando un Menú a WordPress – 14:27
- Editando Entradas (Artículos) – 15:36
- Instalando Plugin – 16:12
- Agregar Formulario de Contacto – 18:40
- Deshabilitar Comentarios de Artículos y Páginas – 20:04
- Configurar página de Inicio y Página del Blog – 20:29
- Editar Barra lateral (Sidebar) – 21:30
- Como configurar Pie de Página (Footer) – 23:15
[fusion_youtube id=»https://youtu.be/GDNZpEfHaHE» alignment=»center» width=»» height=»» autoplay=»false» api_params=»&rel=0″ hide_on_mobile=»small-visibility,medium-visibility,large-visibility» class=»» /]
Pero si eres de los que prefieres leer, pues a continuación te explico de forma detallada, toda la información mostrada en el vídeo.
Pasos de Instalación de WordPress con un solo clic
Tal y como vimos en la imagen mostrada más arriba del vídeo, este es el ícono que debemos dar clic para hacer la instalación de WordPress con un solo clic en Hostgator.
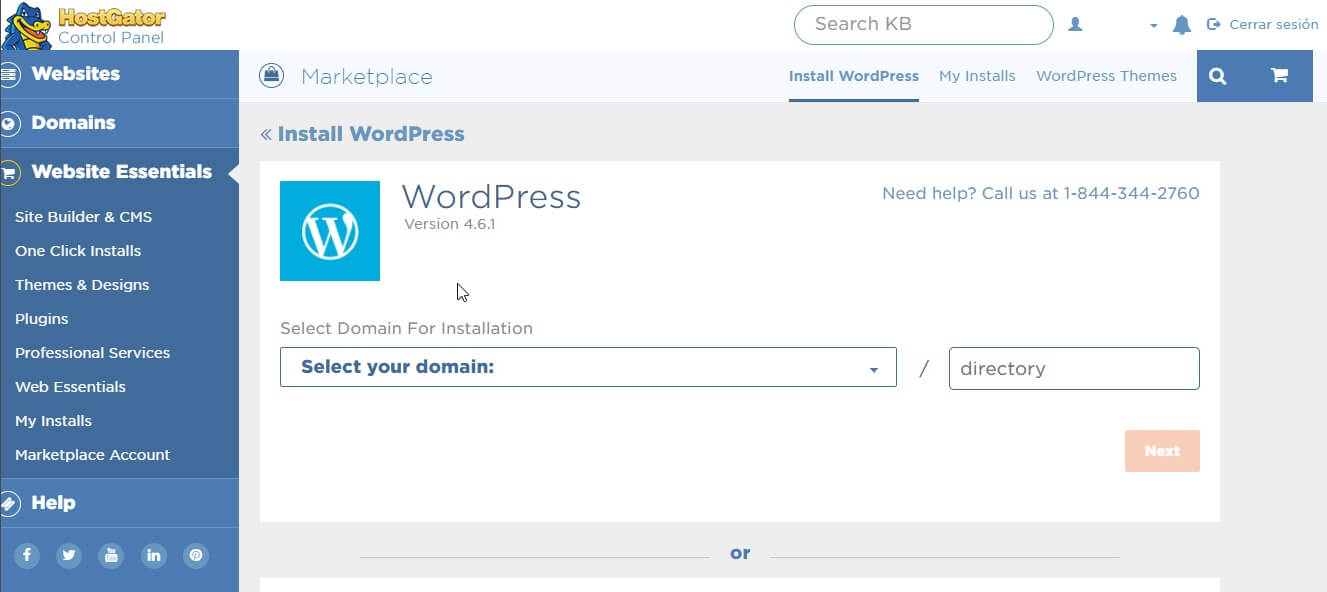
Luego que damos clic nos muestra la siguiente pantalla en la cual debemos Seleccionar el dominio donde queremos instalar WordPress. En el siguiente campo con el nombre de directory, escribimos el subdirectorio del que desea cargar el sitio, no es obligatorio, en mi caso dejaré este campo vacío.
Para darles una idea de lo explicado, solo te recomendaría que llenes este campo de directorio si vas a instalar varias páginas web en el mismo dominio o diferentes dominios, es decir si tienes una inmobiliaria y vas a crear una página web para inmobiliaria y otra página para inmobiliaria en repúblicadominicana, entonces a la primera página que sería la principal le pondrías el dominio www.inmobiliaria.com sin poner nada en el directory y a la segunda www.inmobiliaria.com/republicadominicana, donde republicadominicana sería lo que pondrías en el campo directory.
Luego le damos Next

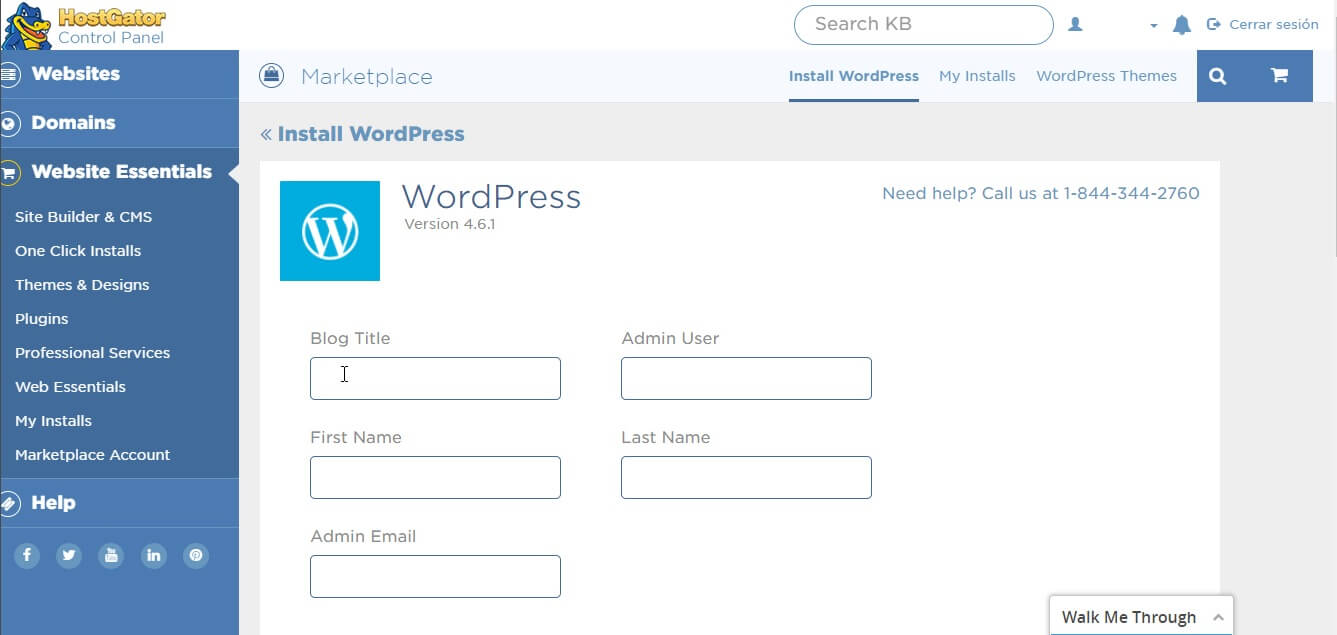
En la próxima pantalla que se muestra llenamos los datos principales de nuestra página web, como:
- Título del Blog: utilizado para poner el Título principal de nuestra página, pudiera ser el nombre de su empresa o algo que lo identifique.
- Admin User: aquí ponemos el usuario con el cual entraremos a WordPress. No poner espacio, acentos, caracteres especiales, etc.
- First Name: Nombre de la persona que administrará la página.
- Last Name: Apellido de la persona que administrará la página.
- Admin Email: Introduzca una dirección de correo electrónico en la que desea que se envíe la contraseña del administrador. Asegúrese de que se trata de una dirección de correo electrónico activa. Esta puede ser de su dominio, Gmail, Yahoo, Hotmail, Outlook, etc.
Más abajo del campo Admin Email, muestra un campo con un cotejo habilitado que dice Automatically create a new database for this installation, esto permite que la instalación cree automáticamente una nueva base de datos por lo que no tenemos que preocuparnos por esta parte. Luego cotejamos el siguiente cuadro llamado Terms of Service Agreement (Acuerdo de Términos de Servicio), el cual debemos aceptar para poder seguir con la instalación.
Luego le damos Install Now

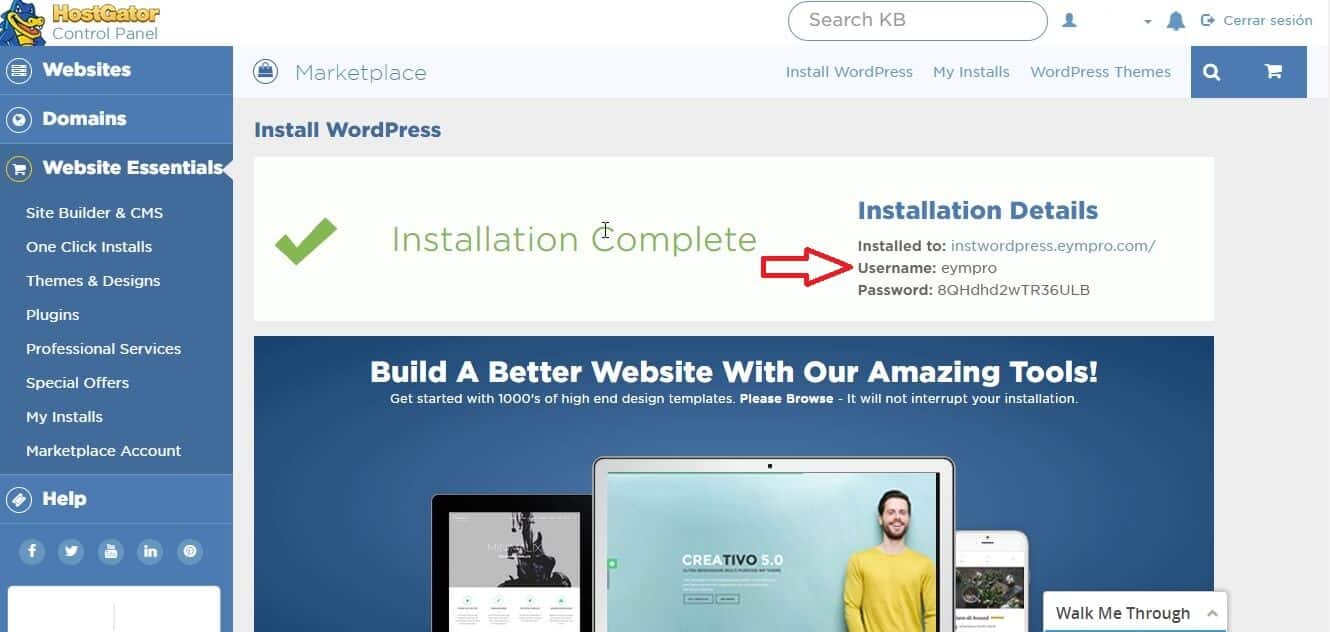
A continuación se muestra el resultado de la instalación, con la información que se debe utilizar para entrar a WordPress.
Es importante que copies esta información la cual te muestro con la flecha en la siguiente imagen y la guardes en un lugar seguro, porque la utilizarás para poder entrar a tu instalación de wordpress.
Luego que la guardes, vas nuevamente a la pantalla de instalación y le das un clic al enlace que está en los detalles de la Instalación (ver flecha roja en la imagen) y te llevará a un asistente para ayudarte a iniciar con WordPress.
NOTA IMPORTANTE: Si cuando le diste al enlace te presenta una página de error que dice 404: Pagina not Found This page does not exist no te preocupes sigue leyendo y te diremos que hacer.

El error anterior lo cual no es muy común que se presente, lo que nos dice es que no encontró la ruta donde instalaste wordpress, lo que debemos de hacer es lo siguiente.
- Sino pusiste nombre en la parte que decía Directory mostrado en una de las imágenes de más arriba, solo debes agregarle la parte de wp-admin.php en la dirección, ejm.: https://tudominio.com/ lo que debes de hacer es agregarle https://tudominio.com/wp-admin.php si de todos modos te presenta el mismo error te recomiendo que esperes de 2 a 3 minutos y luego le des a refrescar.
- Si pusiste nombre en la parte que decía Directory, entonces debes agregarle el nombre del directorio en la parte de la dirección, ejm.: si el nombre del directorio que pusiste es misegundapagina, entonces lo pones así misegundapagina/wp-admin.php y al igual que el punto 1 si se sigue presentando el error espera de 2 a 3 minutos y luego le das a refrescar.
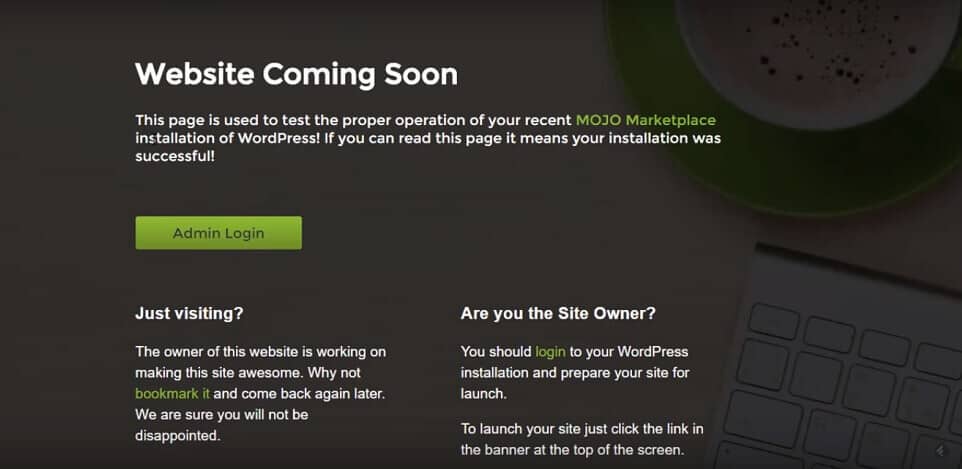
Si todo está correcto te presenta la siguiente pantalla de bienvenida con varias ayudas que nos ofrece el Hosting para continuar con la configuración de WordPress y nuestra página web, por lo que si puedes ver esta pantalla significa que su instalación fue exitosa.

Estas ayudas del Hosting que se presentan en la imagen tienen un costo por motivo a que te ayudan a configurar y terminar con la instalación de tu Página. Para este ejemplo lo haremos nosotros por lo que no tendrás que pagar.
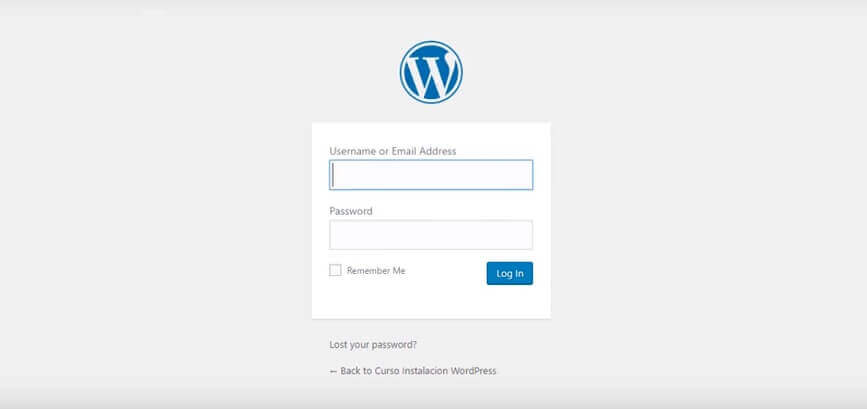
Para esto le damos al botón Admin Login y nos llevará a la siguiente pantalla, que es la pantalla de inicio de toda instalación de WordPress.
Aquí debemos poner el usuario y password que guardamos anteriormente y le damos al botón Log In.

Luego que entramos nos presenta una pantalla de ayuda para guiarnos paso a paso, pero como le expliqué anteriormente los haremos nosotros mismos por lo que desinstalaremos esta ayuda para configurar nuestra página web manualmente.
No entraremos en detalle de como desinstalamos esta ayuda la cual fue instalada en nuestro WordPress vía un Plugins. A continuación pasos sin explicación.
Vamos a Plugin > Seleccionamos dando clic en el cuadro a MOJO Marketplace y OptinMonster API > Subimos y seleccionamos Deactivate > Presionamos el botón Apply > Seleccionamos otra vez MOJO Marketplace y OptinMonster API > Subimos y seleccionamos Delete > Presionamos el botón Apply
Puede ver la parte del vídeo de como lo hago aquí
Seleccionando una Plantilla / Tema
WordPress viene con 3 Plantillas por defecto, pero normalmente estas son muy básicas por lo que procederemos a cambiarla.
Pero, ¿Qué es una Plantilla en WordPress?
Son los archivos que controlan el diseño de su sitio web. Esos archivos toman la información de su base de datos MySQL de WordPress y generan el código HTML que se envía al navegador web mostrando de forma organizada la información. Gracias a la gran cantidad de Temas que existe en WordPress podemos elegir tantas Plantillas (Diseños) como desee para su página web.
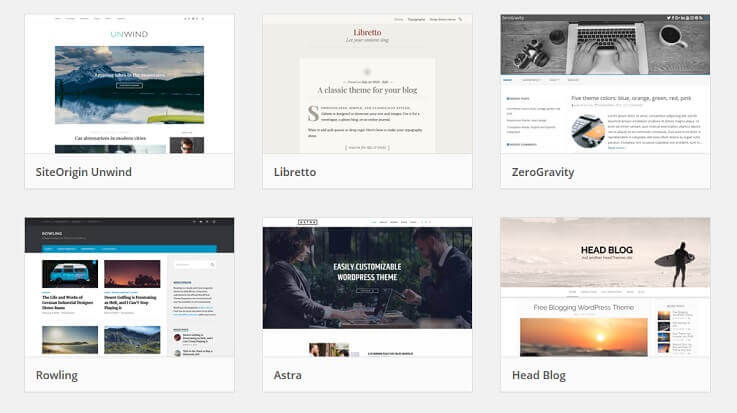
A continuación algunas plantillas / Temas de WordPress

En el siguiente enlace se muestran todas las plantillas que puedes seleccionar desde la página de WordPress.org.
Pero es bueno que sepas que existen miles de plantillas más profesionales de pago que puedes comprar y descargar desde otros sitios como por ejemplo Evato Market o STUDIOPRESS por solo mencionar dos de los más famosos.
Pero seguimos con nuestro tema de Como seleccionar una Plantilla / Tema en WordPress.
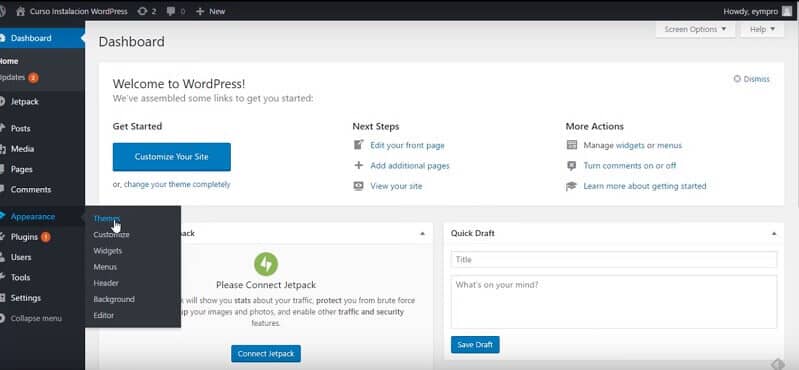
En la siguiente imagen te mostramos el panel principal de WordPress que es donde podemos seleccionar la plantilla.

Luego que le damos un clic a Themes, nos presenta las Plantillas que vienen por defecto en WordPress, siendo la primera que se presenta la que tenemos instalada actualmente, Si queremos seleccionar otra de la que tenemos instalada, ponemos el puntero del mouse encima de ella y le damos un clic en Activar.
Pero, ¿qué pasa si no nos gusta ninguna?
Pues le damos Add New (Añadir Nueva) > Seleccionamos la que nos gusta y le damos a Install (Instalar) > Luego clic a Activate (Activar)
Ya nuestra Plantilla está instalada.
Para ver como se ve esta plantilla en nuestra página web debemos ir a arriba en la parte izquierda y darle clic a la Casita que se presenta, la cual pueden observarla en la imagen de más arriba.
Si observan como se ve, la imagen se ve prácticamente vacía porque no hemos creado ningún menú, artículo, página, ni subido imágenes, etc.
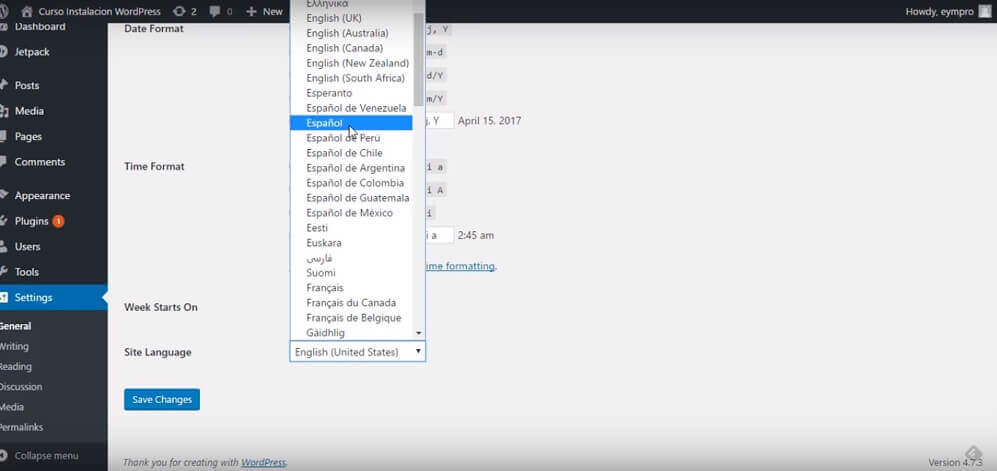
Como Cambiar el Idioma en WordPress
Antes de seguir con la configuración e actualización de información de nuestra página web, vamos a proceder a cambiar el idioma para aquellas personas que no saben ingles y se le complica seguir con la configuración.
Cabe destacar que si decide aprender como instalar WordPress manualmente sin la ayuda de 1-click, lo cual vamos a realizar un artículo con este tema; puede instalar WordPress en español y no tiene que realizar este paso.
Para cambiar el idioma, solo tenemos que ir al Panel de Control > le damos a Settings > Clic en General y vamos al final y donde dice Site Language > seleccionamos Español > y presionamos Save Changes. Así de fácil el lenguaje de todo el WordPress ha sido cambiado.
NOTA: Cuando vamos a seleccionar el idioma, recomiendo que utilicemos Español (que está solo) o Español México; esto es porque estos idiomas son traducidos por colaboradores certificados de WordPress y solo estos idiomas que les especifiqué, son los que tienen las traducciones más completa.

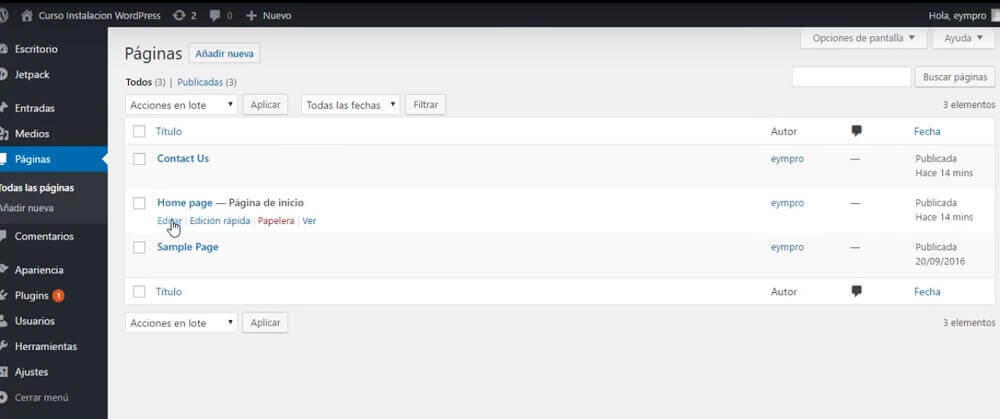
¿Cómo Editar la Página de Inicio de WordPress?
Para esto, estando en el Panel de Control de WordPress, le damos un clic en Páginas
Luego nos muestra todas las páginas que vienen creadas como ejemplo. La página seleccionada como página de Inicio siempre tendrá al lado del nombre de la página la palabra Página de Inicio, como en la siguiente imagen.

Luego le damos a Editar y nos presenta un editor de Texto parecido al de Microsoft Word donde podemos agregar texto, imágenes, vídeos y todo lo que le gustaría que lleve su página.
En el siguiente punto le mostraremos como editar esta o cualquier página de su sitio web.
¿Cómo agregar y/o Editar una Página en WordPress?
- Vamos al Panel de Control de WordPress.
- Clic en Páginas
- Arriba nos presenta Añadir Nueva, damos clic.
- En el primer cuadro ponemos el Título de la Página.
- Luego en el siguiente cuadro ponemos la información que queremos que salga en la página, podemos agregar Texto, Imágenes, Vídeos, etc.
- Para agregar una imagen o vídeo vamos arriba donde dice Añadir Objeto, (Si la imagen o vídeo está en el servidor de la página web le damos a Biblioteca de Medios, pero si está en nuestra PC le damos Subir archivos), En nuestro caso subiremos el archivo de la PC por lo que le daremos Subir Archivos, luego le damos al botón Selecciona Archivos, buscamos el archivo en nuestra PC, lo seleccionamos dando un clic y le damos a Abrir. Luego que el archivo sube le damos clic al botón Insertar en la Página que está abajo del lado derecho.
- Le damos clic en Vista Previa que está del lado derecho; esto nos abre otra pestaña del explorador y nos presenta como va quedando la página.
- Si nos gusta como está vamos a la pestaña donde estamos editando la página y le damos a Publicar.
- Sino nos gusta algo o queremos agregar más información seguimos editando la página y dando clic en vista previa hasta que esté como queremos y luego le damos a Publicar.
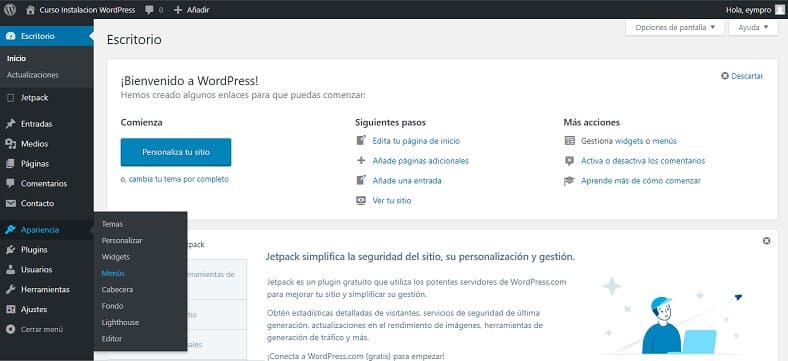
Cómo agregar una página al Menú de WordPress
NOTA: Si la plantilla (Tema) que seleccionó no vino con el menú creado, debe crearlo por lo que le recomiendo al siguiente punto mostrado más abajo y luego vuelva a este.
En el escritorio de WordPress vamos donde dice Apariencia y luego le damos a Menús

Del lado derecho se presentan las páginas que ya están agregadas al menú, si queremos agregar la que creamos, realizamos lo siguiente.
- Del lado derecho donde dice página, le damos un clic a la página que queremos agregar.
- Le damos al botón Añadir al menú.
- Le damos a Guardar menú que está del lado derecho abajo.
Si vamos a la página principal nos daremos cuenta como se agregó su página al menú de WordPress.
¿Cómo agregar un menú en WordPress?
Para esto, estando en el Escritorio, vamos a Apariencia y luego a Menú
- En nombre del menú le ponemos el nombre que queremos llamar al menú, ejm.: Menú Principal.
- Del lado derecho le damos clic al botón Crear Menú
- En al parte de abajo donde dice Mostrar ubicación damos clic a Top Primary Menú (Menú Principal)
- Clic en Guardar Menú
Como editar una Entrada (Artículo) en WordPress
- En el Escritorio de WordPress damos clic en Entradas.
- Ponemos el Mouse encima de la entrada que queremos editar y damos clic en Editar.
- Luego de entrar editamos la parte de la página que queremos cambiar y le damos clic al botón de Actualizar.
¿Cómo Instalar un Plugin en WordPress?
Antes de explicar como instalarlo sería bueno explicar que es un plugin.
Los Plugin son herramientas que nos permiten extender la funcionalidad de WordPress. WordPress está diseñado para ser conciso y nos permite maximizar la flexibilidad y minimizar el exceso de código. Los plugin nos ofrecen funciones y características personalizadas que nos permiten diseñar nuestro sitio web según nuestras necesidades.
¿Cómo instalar un plugin?
Estando en el Escritorio de WordPress:
- Clic en Plugin.
- Clic en el Botón de Añadir Nuevo.
- Si el plugin está en nuestra PC le damos al botón de Subir Plugin, sino lo buscamos en la lista de plugin mostrados o escribimos el nombre del plugin que queremos instalar en la parte de buscar Plugín.
- Cuando nos muestre el plugin que queremos, le damos clic al botón Instalar ahora.
- Luego clic al botón Activar.
- Luego configuramos (algunos plugin no hay que configurarle nada) y utilizamos el plugin.
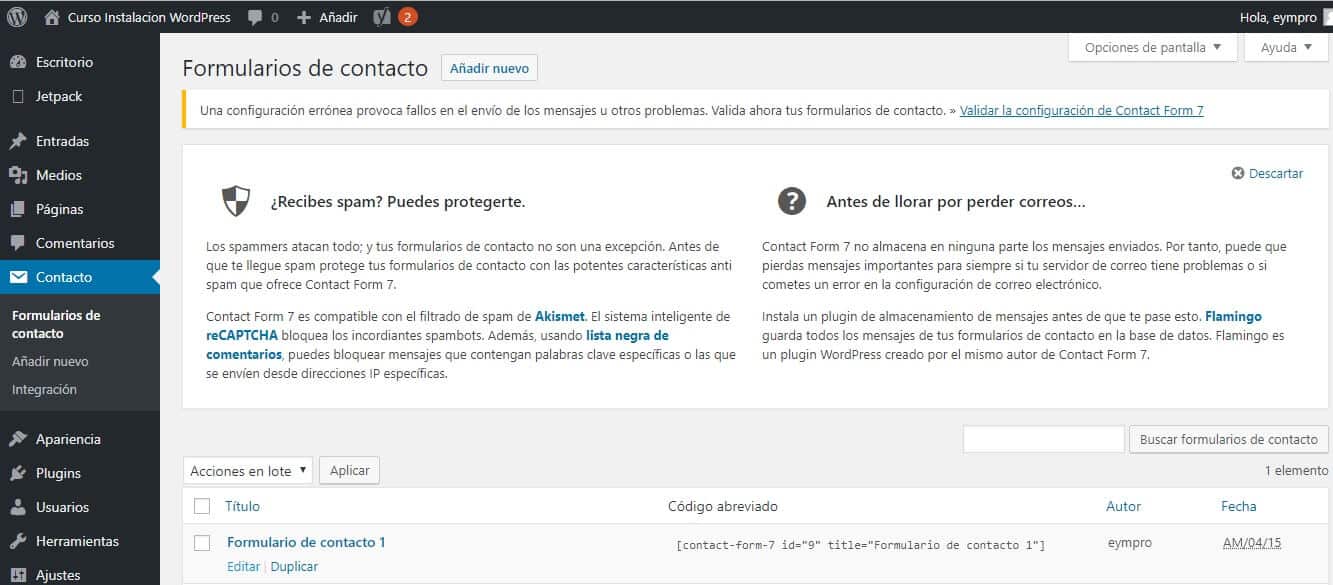
¿Cómo agregamos un formulario de contacto en WordPress?
Podemos encontrar varios Plugin en WordPress para agregar formularios de contacto, pero en esta ocasión utilizaremos el plugin Contact Form 7, por ser este el plugin más utilizado y más descargado de los plugin para formulario de contacto en WordPress.
- Instalamos y activamos el plugin (en la sección anterior se explicó como hacerlo) para buscarlo escribimos Contact Form 7.
- Para ir al plugin, en el Escritorio de WordPress damos un clic en contacto
- Si eres principiante te recomiendo que utilices el formulario que viene creado y lo modifiques a tu gusto. como te explicaremos aquí.

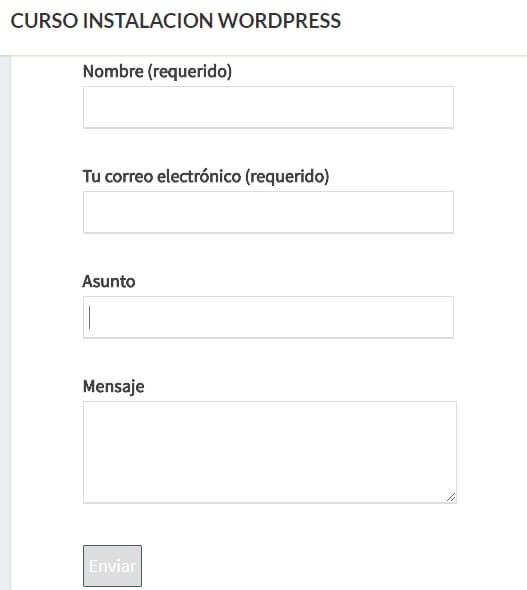
Antes de comenzar a Editar el formulario procederemos a ver como este se visualiza en la página, para esto copiamos el código que está en el campo Código abreviado, el cual es este [contactform-7 id=’9′ title=»Formulario de contacto 1″] luego lo copiamos a la página o Artículo que queremos que salga tal y cual, sin agregar ni quitar nada; luego le damos vista previa de los cambios.
Aparecerá algo parecido a esto:

- Si queremos realizar algún cambio en el formulario, vamos al Escritorio de WordPress y luego le damos clic a Contacto
- Damos clic en Editar del formulario que vamos a utilizar.
- En la pestaña de Formulario nos muestra todos los campos que se visualizan en el formulario, por lo que podemos cambiar el texto mostrado por el que queremos, ejm.: donde dice Nombre (requerido) podemos poner Nombre (Obligatorio) o lo que queramos.
- En la pestaña de Correo Electrónico se configura la plantilla el correo electrónico en general.
- En la pestaña Mensajes puedes editar los mensajes a utilizar cuando se presente cada situación. Es decir, si el cliente llena el formulario y le da enviar y se envía bien, le puede poner que salga un mensaje que diga Su mensaje ha sido enviado, gracias por contactarnos.
- En la pestaña de Ajustes Adicionales puedes añadir fragmentos de código personalizado.
En cada una de estas pestañas hay un enlace que te muestra más detalles y ejemplos de como utilizar cada pestaña.
Aquí no nos centraremos en explicarlo a detalle porque este artículo no trata exclusivamente del formulario, más adelante realizaremos otro explicando paso por paso estos puntos, también puedes contactarnos o dejarnos un comentario.
¿Cómo Deshabilitar los comentarios de los artículos y Páginas en WordPress?
Para esto, vamos al Escritorio de WordPress, luego:
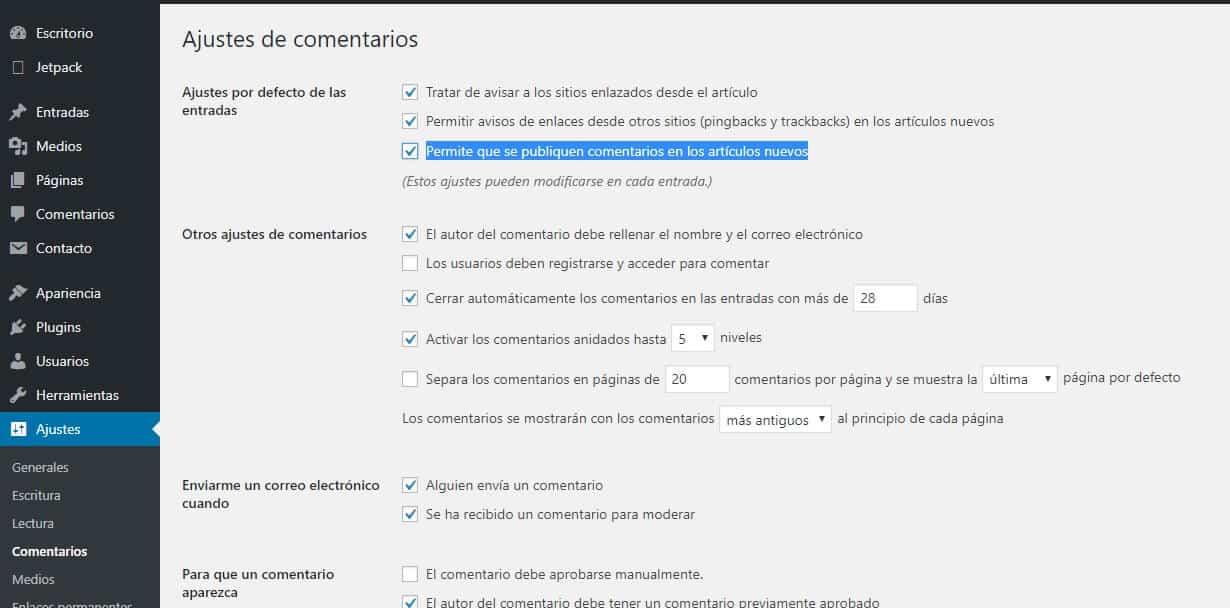
- Clic en Ajustes.
- Clic en Comentarios.
- Quitamos el cotejo donde dice Permite que se publiquen comentarios en los artículos nuevos.

Pero sino queremos deshabilitar todos los comentarios de nuestra página web y solo queremos hacerlo en artículos o páginas especificas, lo que tenemos que hacer es lo siguiente:
- Vamos a la página o artículo que queremos deshabilitar el comentario.
- Le damos clic en Edición rápida.
- En la parte derecha donde dice Permitir comentarios le quitamos el cotejo.
- Clic en Actualizar.
Como seleccionar mi página de Inicio o blog en WordPress
En ocasiones no queremos que la página de inicio que tiene nuestra plantilla en wordpress sea la que sale por defecto sino que queremos crear una nueva nosotros mismo para ponerla como página de inicio.
Para esto debemos hacer lo siguiente en el escritorio de WordPress.

- Clic en Ajustes
- Clic en Lectura
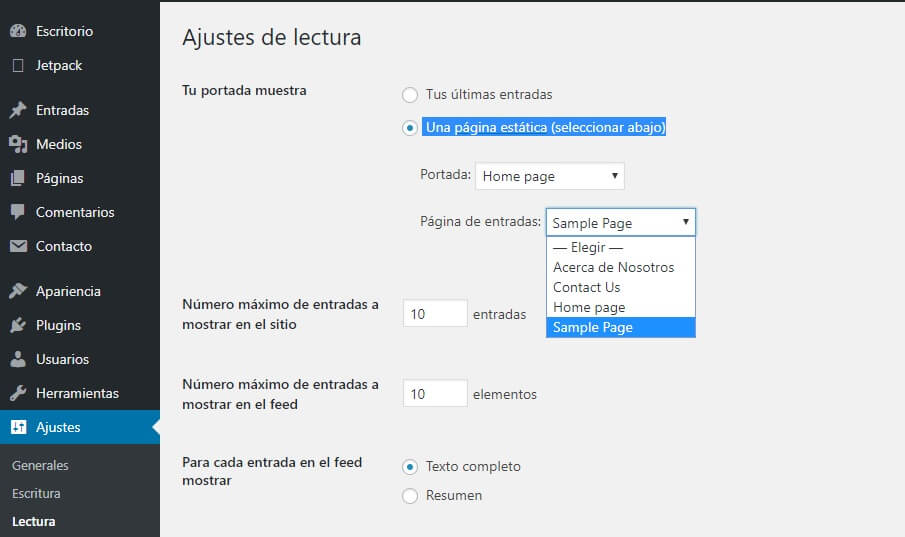
- En Ajustes de lectura, seleccionamos la opción Una página estática
- Donde dice Portada buscamos la página que queremos y la seleccionamos.
- Luego en página de entrada seleccionamos la pagina donde queremos que se muestren todos los artículos (Blog) que hemos creado y vamos a crear.
- Al final le damos clic en Guardar Cambios.
¿Cómo Editar el Sidebar (en WordPress?
Las sidebar de WordPress o como muchos la llaman “barras laterales” son zonas que permiten añadir widgets.
Los Widgets de WordPress son funcionalidades adicionales que podemos añadir a nuestra web para mejorar la experiencia del usuario como veremos más adelante.
La sidebar principal es una columna que va junto al resto del contenido, en ocasiones del lado derecho o izquierdo del contenido, algunas personas las traducen como barras laterales, pero llamarlas así no es del todo correcto porque puede haber más de una sidebar y estas pueden ubicarse en casi cualquier sitio.
La función fundamental de la barra lateral primaria consiste en destacar contenidos importantes sin robar atención al contenido principal, como pueden ser las barras que están en las entradas de tu blog, algunas informaciones importante que puede tener una sidebar son:
- Formulario de búsqueda de tu sitio
- Lista de categorías de tus artículos
- Tus artículos más destacados o más vistos
- Comentarios recientes.
- Código HTML personalizado, donde puedes poner cualquier tipo de información que desees.
- Una Imagen o Galería de imágenes, y mucho más.

Para configurar nuestra barra lateral debemos ir a nuestro escritorio de wordpress.
- Clic en Apariencia.
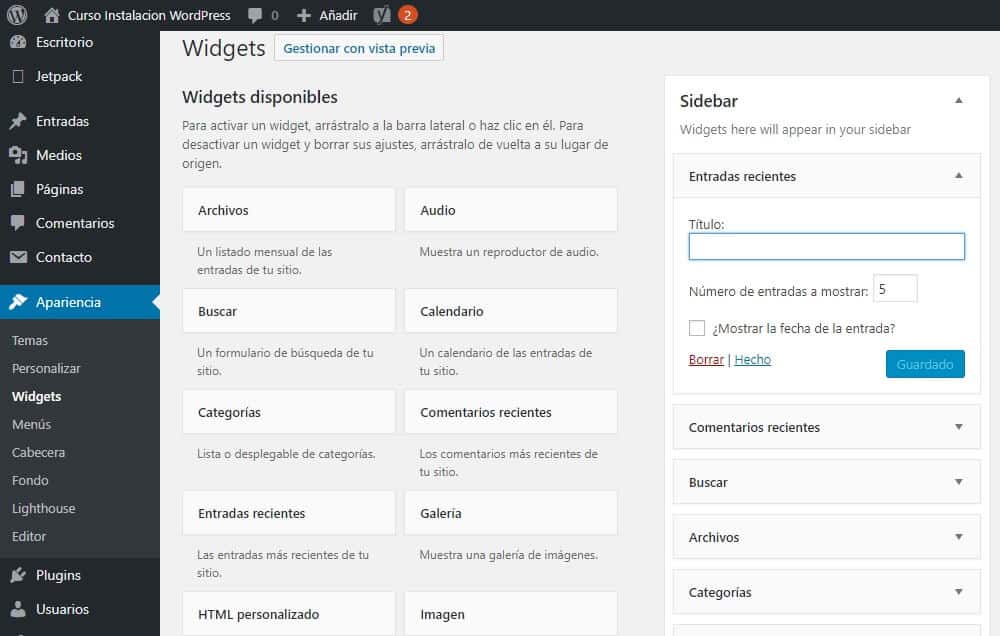
- Clic en Widgets
- Buscamos la Sidebar
- Arrastramos los Widgets que necesitamos del lado izquierdo a nuestra Sidebar que está del lado derecho.
- En cada Widgets que movamos a la Sidebar hay que darle clic a guardar.
NOTA: Damos un clic sin soltar al Widget que queremos, lo arrastramos al cuadro de Sidebar y soltamos, luego dependiendo el Widget que sea; algunos no hay que hacer nada, pero a otros debemos llenar algunos datos o cotejar algunas opciones.
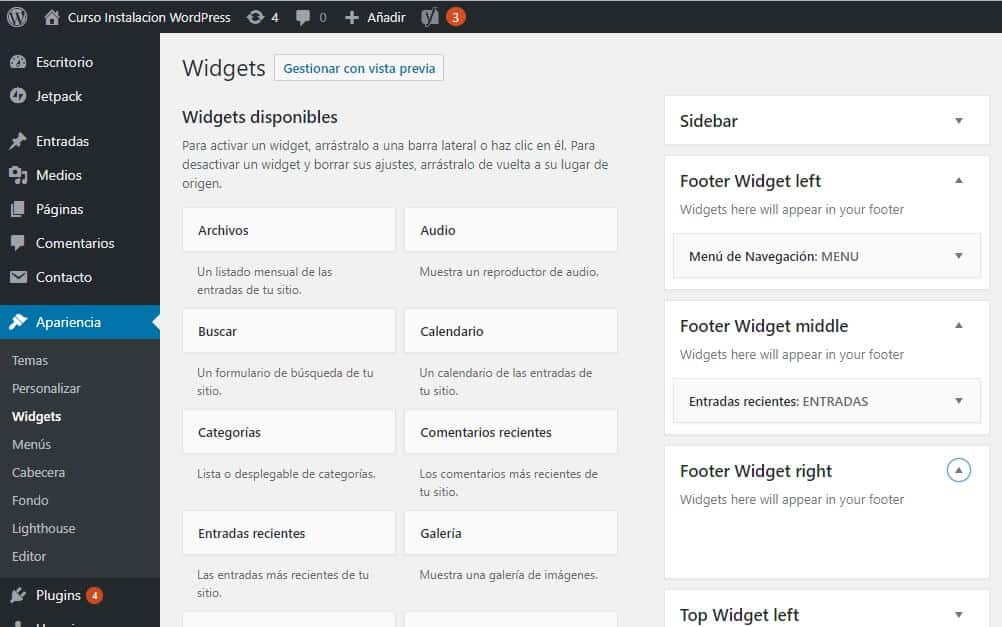
Agregando y/o Modificando el Pie de Página (Footer Widget) en WordPress
El Pie de Página o como muchos lo conocen, Footer Widget, es la información que se muestra en la parte final de todo nuestro website, normalmente este se muestra de un color diferente al de las páginas. Este color es para distinguirlo y puede ser modificado a nuestro gusto.

Para esto, al igual que en la sección anterior, vamos a:
- Clic en Apariencia.
- Clic en Widgets
- Buscamos el que dice Footer Widget (en algunas plantillas vienen 3)
- Footer Widget left: agregamos los Widget que queremos que salgan en el pie de página del lado izquierdo.
- Footer Widget middle: agregamos los Widget que queremos que salgan en el pie de página en el centro.
- Footer Widget Right: agregamos los Widget que queremos que salgan en el pie de página del lado derecho.
- Arrastramos los Widgets que necesitamos del lado izquierdo a nuestro Footer Widget elegido que está del lado derecho.
- En cada Widgets que movamos al Footer Widget hay que darle clic a guardar.
NOTA: Damos un clic sin soltar al Widget que queremos, lo arrastramos al cuadro del Footer widget seleccionado y soltamos, luego dependiendo el Widget que sea; algunos no hay que hacer nada, pero a otros debemos llenar algunos datos o cotejar algunas opciones.
Felicitaciones, ¡estás listo para el lanzamiento!
Si siguió los pasos de esta guía, ¡ahora debería tener un sitio web de WordPress completamente funcional! Eso no fue tan malo, ¿verdad?
Por último, pero no menos importante, sigue mejorando tu sitio web. Como mencioné anteriormente, WordPress es altamente personalizable. Si realmente quieres dominar WordPress o tienes alguna pregunta, no dudes en ponerse en contacto conmigo.
PD Si encuentras mis guías útiles, comparte mi página. Esto me mantiene motivado para mantener toda la información en esta guía actualizada y precisa.